No Highlight, Please
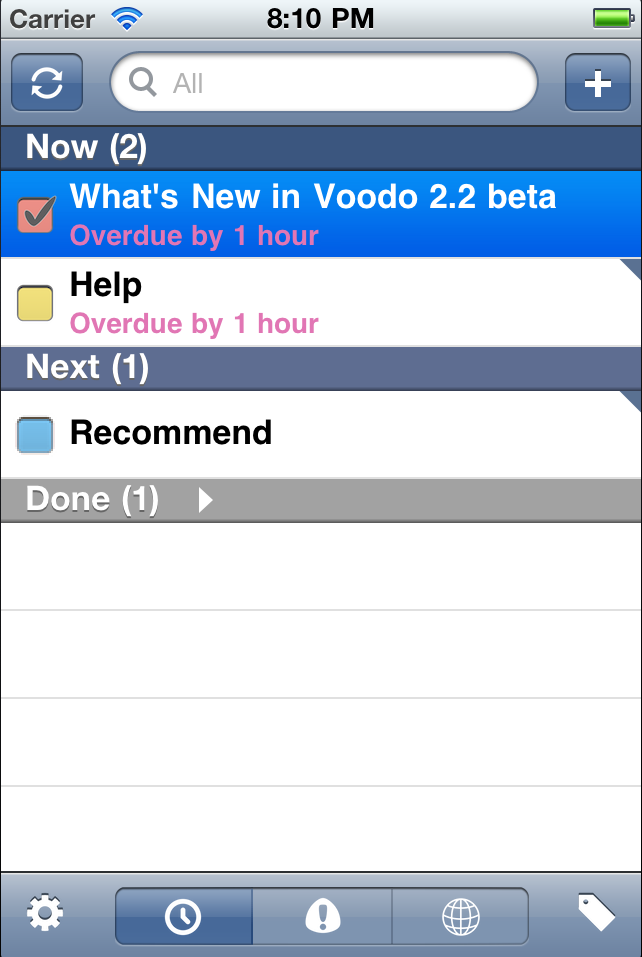
There is a little annoying thing in Voodo‘s Task List view from the very beginning. When you simply select a task to view the Task Info, the check box of that row will turn into being-checked from unchecked (or unchecked from checked, depending on the current state). It may confuse users to think that they just inadvertently checked (or unchecked) the task.

After some reverse engineering, I found it is because when a UITableViewCell gets highlighted it also cleverly highlight all its subviews. It is reasonable in some aspects but unfavorable sometimes. And it is especially annoying and confusing in Voodo.
I noticed this problem the first time I do selection in Task List view, however, I left it aside because
- It is a very small and transient visual defect;
- I see the exactly same problem in many other UITableView based apps with UIButtons inside UITableViewCells;
- I didn’t find a simple fix;
- No one complains about it.
Yes, not a single one user has ever complained about this problem to me – I love you Voodoers, you are so forgiving – except one, my wife.
Though she just began using Voodo for her MBA study ^(You have so many things to schedule as an MBA student that you just can’t simply keep them in your head. So almost all her classmates with an iPhone or iPod touch picked up Voodo when I kindly offered them a Promo Code, and they do use it every day.)$, she found quite some little problems with her picky eyes. Maybe it is because she likes painting so is more visually sensitive.
So I decided to fix it, finally.
I first tried several plain old ways with the hope that new SDK make UITableViewCell more easily configurable, to no avail. I searched the whole web, to no avail. OK, I said to my self, I know I can do it, maybe I should try every plausible properties and methods of UITableViewCell. Once again, I made it, as every time before when I told myself I wanted it done whatever. Determination works!
It turns out very straightforward. You just need to override the two relevant methods of UITableViewCell – setHighlighted:animated: and setSelected:animated: as follows:
- (void)setHighlighted:(BOOL)highlighted animated:(BOOL)animated {
[super setHighlighted:highlighted animated:animated];
// Don’t highlight check button to confuse users.
self.checkButton.highlighted = NO;
}
- (void)setSelected:(BOOL)selected animated:(BOOL)animated {
[super setSelected:selected animated:animated];
// Don’t highlight check button to confuse users.
self.checkButton.highlighted = NO;
}
Notice that overriding the inanimate peers does not work, maybe because the whole thing occurs during a transition animation.
Hope it is useful to other iOS developers with the same problem.
